I may get a paid commission for purchases made after clicking a link in this post, click here to read my disclosure.
Are you curious about how well your blog’s website speed is performing? or how to run a website speedtest for your blog?
Are you unsure where to start when it comes to tackling potential bottlenecks?
Not running a website speed test is one of the biggest mistakes bloggers make,
Running a website speed test is essential to ensure that your blog is loading quickly for your readers.
Fast-loading website pages provide a better user experience for website visitors.
Studies have shown that website users are willing to wait only a few seconds for a page to load before moving on to another site.
In addition, website speed is also a ranking factor for search engines like Google.
This means that faster websites will tend to rank higher in search results than slower websites.
Finally, fast website speeds can also help to improve conversion rates.
That is, website visitors who have a good experience on your site are more likely to become customers or clients.
No one wants to wait around for a slow website to load,
so it’s important to check your speed and ensure everything is running smoothly.
There are a few different ways to check your speed.
In this blog post, we will introduce you to some handy tools for running a website speed test on your blog.
We’ll also share some tips for improving your blog’s performance. Let’s get started!
What is a website speedtest and why do you need one for your blog?
A website speedtest is a tool that measures the load time of a website.
This is important because the speed of a website can impact how long it takes for a web page to load,
which can affect a visitor’s experience.
A website speedtest can help you identify areas where your website needs improvement so you can make changes to improve the speed of your website.
There are many website speed test tools available, but some popular options include Google Pagespeed Insights and Pingdom.
Speed tests are important for any website, but they are especially important for blogs because blog readers tend to be impatient and may not return to a slow-loading site.
If you want to keep your readers happy and coming back for more, make sure your blog loads quickly by running a speed test on your site regularly.
How to choose the right website speedtest Tools for your needs
Website speed test tools are essential for website owners because they help website owners to check the loading speed of their websites.
There are many website speed test tools available in the market, but choosing the right website speed test tool is very important.
Some factors that need to be considered while choosing a website speed test tool are:
1. The website speedtest tool should be easy to use.
2. The website speedtest tool should be accurate.
3. The website speedtest tool should provide detailed reports.
4. The website speedtest tool should be affordable.
Website speedtest tools are available for free as well as for paid,
However, paid website speed test tools usually provide more features than free website speed test tools. Therefore, it is important to choose a website speed test tool depending on your needs and budget.
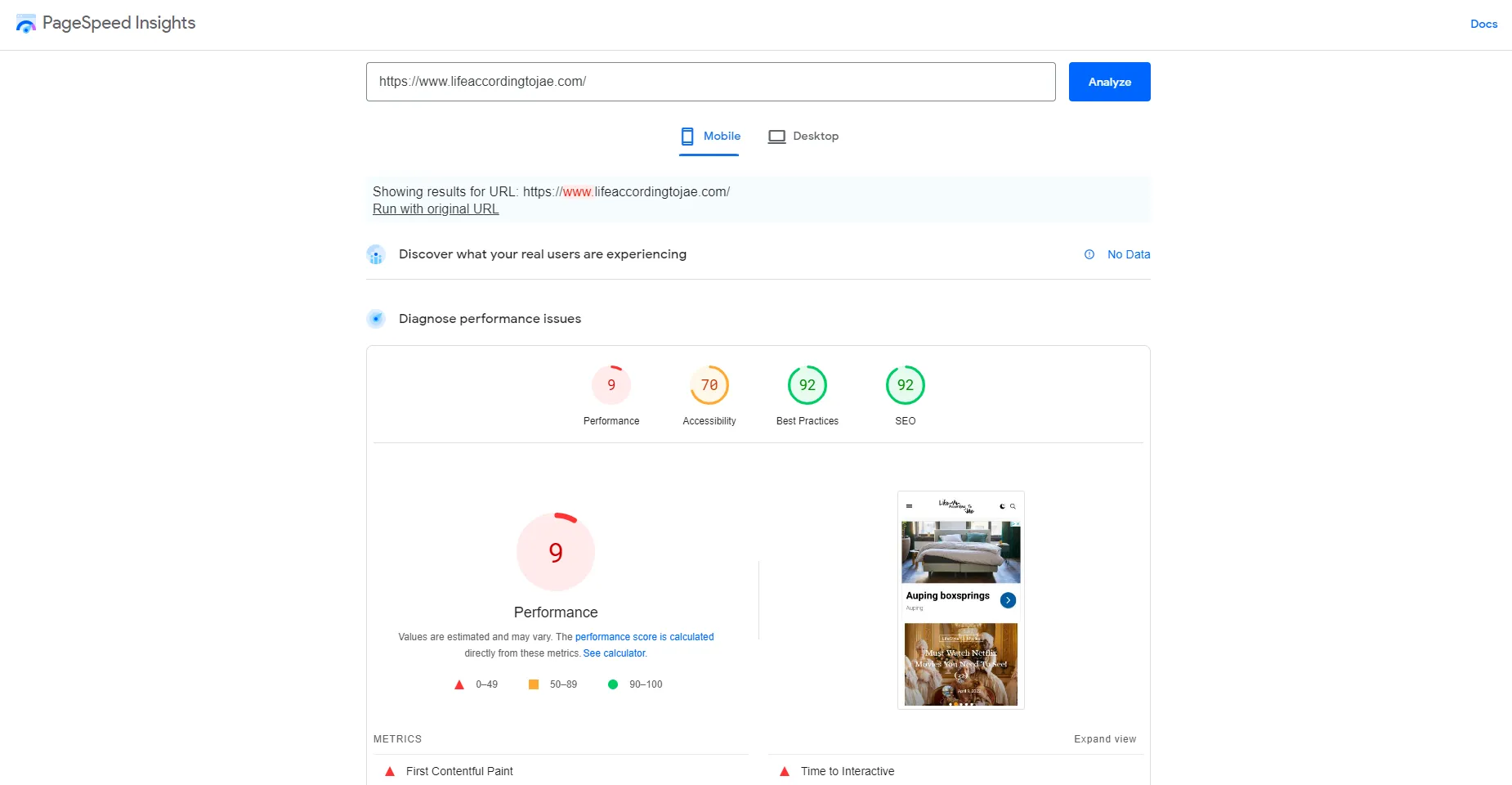
1. Google Pagespeed Insights

Google Pagespeed Insights is a tool that website owners can use to test the speed of their website.
The tool will analyze the website and give it a score based on how fast it loads.
website owners can use this score to improve the speed of their website.
To use Google Pagespeed Insights, website owners simply need to enter their website’s URL into the tool.
After the website has been analyzed, Google Pagespeed Insights will give the website a score from 0 to 100.
The higher the score, the faster the website is. Website owners can then use this score to improve the speed of their website.
Google Pagespeed Insights is a valuable tool for website owners who want to improve the speed of their websites.
By using this tool, website owners can get a score that they can use to make improvements to their website.
2. IsIt WP Website SpeedTest
IsItwp website speedtest is a great tool for testing website speed and identifying ways to improve it.
It tests your website speed by simulating real-world traffic scenarios.
This helps you identify potential bottlenecks and areas for improvement.
The tool also grades your website’s performance on a scale of A to F,
with A being the best possible grade.
To use Is It, simply enter your URL and click “Test My Site.” Within seconds, you’ll have detailed information about your website’s speed and performance.
IsIt not only grades your homepage but also individual pages on your website.
This is important because some pages may be slower than others due to heavy content or large images.
By testing each page individually, you can identify which pages need improvement and take steps to speed them up.
It also provides helpful tips for improving website speed, such as optimizing images and minifying CSS and JavaScript files
If you’re looking for a quick and easy way to test your WordPress website speed, IsIt.com is a great solution.
The tool provides detailed information about your website’s performance and offers helpful tips for improving its speed.
Best of all, it’s free to use! So why not give it a try today?
Your visitors—and your search engine ranking—will thank you for it.
3. Pingdom.com
Pingdom is a popular website speed-testing tool that provides insights into how well your site is performing.
Best of all, it’s free to use! Let’s take a look at how to run a speed test using Pingdom.
First, head over to the Pingdom website and enter your website’s URL into the box provided.
Once you’ve done that, select the location that you want to test from.
It’s best to select a location that is close to where most of your visitors are located.
For example, if most of your visitors are from the United States,
you would want to select a testing location in the US.
Once you’ve selected a location, click on the “Start Test” button.
Pingdom will then begin testing your website’s speed. This process usually takes just a few seconds.
Once the test is complete,
you’ll see a report that includes your website’s page size, load time, and the number of requests.
Page size is the total amount of data that needs to be loaded when someone visits your site.
Load time is the amount of time it takes for all of that data to be loaded.
And requests are the number of individual files that need to be loaded (e.g., images, stylesheets, etc.).
Pingdom provides insights into how well your site is performing. Best of all, it’s free!
So there’s no excuse not to test your site’s speed on a regular basis.
4. Monster Insights
With Monster Insights, you can run a website speedtest from multiple locations around the world,
get comprehensive reports,
find out what is causing your slow load times,
monitor your performance over time,
compare your results against competitor websites,
and access 24/7 support from experts if you need help fixing your slow loading times.
Monster Insights is a great tool for testing your website’s speed. Here’s how to use it:
- Go to theMonster Insights Website (https://www.monsterinsights.com/) and click on the “Run a Free Website Speed Test” button.
- Enter your website’s URL into the text box and click “Start Test.”
- The test will take a few minutes to run. Once it’s finished, you’ll see your website’s loading time, page size, and the number of requests.
- To get more detailed results, click on the “View Report” button.
- Monster Insights will provide you with a list of recommendations for improving your website’s speed. Follow these recommendations to help your website load faster and keep visitors engaged.
MonsterInsights offers a free website speed test tool that measures a website’s load time, server response time, and page size.
The results of the website speed test are then used to generate a report that includes recommendations for improving website performance.
While the MonsterInsights website speedtest tool is not free to use, there are also paid plans available that offer more features and support.
whichever plan you choose, website speed tests are an essential part of ensuring that your website is performing at its best.
5. GT Metrics
GTmetrix is a website speed testing tool that provides you with insights on how well your site loads and what you can do to improve its performance.
To use GTmetrix, simply enter your URL into the “Test your site Now” field and click “Test.”
Once the test is complete, you’ll see two scores: PageSpeed and YSlow.
These scores range from 0-100, with 100 being the highest possible score.
The PageSpeed score is based on Google’s PageSpeed Insights Ruleset and measures things like file compression and browser caching.
The YSlow score is based on Yahoo!’s web performance rules and measures things like file size and server response time.
In addition to the PageSpeed and YSlow scores,
GTmetrix also provides you with a detailed report that includes information on things like page load time, page size, and the number of HTTP requests.
This information can be helpful in identifying issues that may be impacting your site’s speed.
GTmetrix is one of the best tools for testing site speed, as it provides you with valuable insights that can help you improve your site’s load time.
If you want your website to be successful, make sure you’re using GTmetrix to regularly check its speed!
6. Uptrends
One of the great things about Uptrends is that it’s very easy to use, even if you’re not technically savvy.
Simply enter your website URL into the testing tool and hit start.
In just a few seconds, you’ll have your results.
You can even run a test from multiple locations around the world to see how your website speeds vary depending on where your visitors are located
Not only does Uptrends give you an overall page speed score,
but it also provides detailed results that show you exactly what needs to be fixed in order to improve your website’s speed.
For each page that you test, Uptrends will give you a list of items that need to be addressed, along with recommendations on how to fix them.
This makes it easy to identify and fix problem areas so that you can get your pages loading as quickly as possible.
While some website speed testing tools can be expensive,
Uptrends offers plans that are very reasonably priced, especially considering all of the features that you get access to.
If you want to test multiple websites or run tests from multiple locations around the world, there are plans available for that too.
No matter what your budget is, there’s an Uptrends plan that will fit your needs.
If you’re looking for a top-notch website speed testing tool that’s easy to use and provides detailed results, then Uptrends is the way to go.
It’s affordably priced and packed with features,
making it the perfect choice for bloggers who want to ensure their pages are loading quickly and efficiently.
So what are you waiting for? Give Uptrends a try today!
7. WebPageTest
WebPageTest.org is a tool that allows you to test the loading time of a web page.
It’s a great tool because it tests the loading time from multiple locations around the world, using different browsers and connection speeds.
This means that you can get a really accurate picture of how fast (or slow) your website is loading for different users.
To use WebPageTest.org,
simply enter the URL of the web page you want to test into the “URL” field and select the location and browser you want to test with.
Then click “Start Test“.
The test will take a few minutes to complete, but once it’s done you’ll be presented with a wealth of information about the page loading time.
The summary section at the top will give you the median page load time, first-byte time, and the number of requests.
Scroll down and you’ll see a waterfall chart detailing each request made during page load and how long each one took.
This information can be very useful when trying to identify bottlenecks in your page loading time.
Once the test is complete, you’ll be provided with detailed information about your page loading time including a waterfall chart detailing each request made during page load and how long each one took.
Use this information to identify bottlenecks in your page loading time and follow the recommendations at the bottom of the report to help speed up your website.
Finally, at the bottom of the report, you’ll find recommendations for improving your page loading time based on the results of the test.
These recommendations are definitely worth taking a look at as they can help you speed up your website significantly.
Website speed is important for both users and search engines,
so it’s essential that you regularly test your site speed and look for ways to improve it.
WebPageTest.org is a great tool for testing website speed as it tests from multiple locations around the world using different browsers and connection speeds.
How to Run a Website SpeedTest Like A Pro
1. Always Run Multiple Tests Using Different Tools
When it comes to website speed, it’s important to run multiple tests using different tools.
This will give you a more accurate picture of how your website is performing.
Website speed test tools measure different aspects of website performance,
so by running multiple tests you can get a more complete picture.
In addition, different website speedtest tools may use different methodologies,
so running multiple tests can help to ensure that you’re getting accurate results.
So if you want to get the most accurate picture of your website’s speed, be sure to run multiple tests using different tools.
2. Test Out Your Results From Different Geographical Locations
Did you know that website speedtest results can vary depending on your geographical location?
That’s right – the closer you are to the server, the faster your website will load.
However, if you’re testing from a different country or region, your results may be slower.
This is why it’s important to test your website speed from multiple locations.
By doing so, you can get a more accurate picture of how fast your website actually is.
In addition, you can identify any areas where your website is slowest and work on improving those speeds.
So if you want to get the most accurate website speed test results, be sure to test from multiple geographical locations.
3. Run Speed Tests for Different Computer Devices and Web Browsers
If you’re like most people, you probably use the same device and browser to access the internet every day.
But did you know that there can be big differences in website speed and functionality depending on which devices and browsers you use?
That’s why it’s important to run website speed tests for different devices and browsers, to make sure that your website is accessible to everyone.
There are a number of website speed test tools available online, such as Google’s PageSpeed Insights and Pingdom’s Website Speed Test.
These tools will help you identify any areas where your website needs improvement.
For example, if your website loads slowly on mobile devices,
you may need to optimize your images or improve your server response time.
Optimizing your website for different devices and browsers can be a lot of work, but it’s worth it to ensure that your website is accessible to everyone.
So next time you’re running a website speedtest, make sure to test on a variety of devices and browsers.
4. Test Your Website Speed On Different Wifi Connection Speeds
One of the most important factors in website performance is loading speed.
Depending on your website’s purpose, a fast loading time may be essential to keeping visitors engaged.
And one of the best ways to ensure fast loading times is to test your website speed on different wifi speeds.
By testing on different wifi speeds, you can get a better understanding of how your website will perform for users with different connection speeds.
Additionally, you can identify any potential bottlenecks that may be slowing down your website.
So if you’re looking to ensure fast website performance, be sure to test your website speed on different wifi speeds.
How To Read & Understand A Website SpeedTest Result
A website speedtest will analyze your site’s file sizes, Load time, Number of requests, and other elements to give you a comprehensive picture of where your site might need some speed optimization.
After you’ve identified potential areas for improvement, use this guide to get started on making the changes needed for a faster website.
1. Largest Contentful Paint (LCP)
Speed tests help website owners and developers identify potential problem areas so they can make the necessary changes to improve website performance.
One of the most important speed tests is the Largest Contentful Paint (LCP) test, which measures how long it takes for the largest element on a page to load.
A good LCP score is 2.5 seconds or less. Anything above that is considered to be slow and will likely result in a poor user experience.
If you’re not sure how your website stacks up, there are a number of online tools you can use to run an LCP test, such as Google’s PageSpeed Insights.
Once you have your results, you can start working on making the necessary changes to improve your website’s speed and performance.
2. Page Load Time
Page Load Time is the amount of time it takes for a website to load.
This is determined by the website speed test.
A website speedtest measures how fast a website loads and how long it takes to load all the assets on the page such as images, videos, etc.
A website’s page load time can be affected by many factors such as the size of the website, the number of visitors, the type of content, etc.
The website’s page load time is important because it can impact a website’s bounce rate, conversion rate, and SEO.
A website with a faster page load time will have a higher conversion rate and a lower bounce rate.
Page load time is also important for SEO because Google considers it when ranking websites. A website with a faster page load time will rank higher in Google search results.
3. Time To First Byte
Time To First Byte is a website speed test that measures the time it takes for a server to receive and process a request from a browser.
The test is typically used to measure the performance of web servers, but it can also be used to measure the performance of other types of servers, such as mail servers and file servers.
Time To First Byte is typically measured in milliseconds, and the lower the number, the better.
A website with a Time To First Byte of 200 ms or less is considered to be fast, whereas a website with a Time To First Byte of 400 ms or more is considered to be slow.
There are many factors that can affect a website’s Time To the First Byte, such as the size of the website, the number of visitors, and the location of the server.
4. Time To Interactive
Time To Interactive (TTI) is a metric that measures how long it takes for a website to become fully interactive.
TTI is important because it gives website owners and developers an insight into how quickly their site is loading and how well it is performing.
There are several ways to improve TTI, including optimizing images, minifying code, and using caching techniques.
With so many benefits, there’s no reason not to focus on improving TTI.
5. HTTP Requests
Website speed is determined by the time it takes for a web page to load.
This includes the time it takes to send a request to the server (known as latency), the time it takes for the server to process the request (known as processing time), and the time it takes for the browser to render the page (known as rendering time).
There are a number of factors that can affect each of these three areas. For example, latency can be affected by the distance between the server and the visitor’s computer, as well as by congestion on the network.
Processing time can be affected by the amount of traffic on the website, as well as by how well-optimized the website’s code is.
And rendering time can be affected by the size and complexity of the web page, as well as by the capabilities of the visitor’s browser.
Luckily, there are a number of things you can do to improve website speed. One is to choose a good web hosting provider.
A quality host will have servers that are close to your visitors, as well as a good network infrastructure.
Another is to optimize your website’s code. This includes using efficient code techniques and minimizing HTTP requests.
Finally, you can use caching to improve page loading times.
Caching stores frequently accessed files locally on the visitor’s computer, so they don’t have to be downloaded from the server each time they are needed.
By taking these steps, you can significantly improve your website’s speed and performance.
What to do if your blog’s website speed is too slow
1. Use a content delivery network (CDN).
A CDN is a network of servers that delivers content to users based on their geographic location. This means that content is delivered faster because it comes from a server closer to the user’s location.
2. Optimize your images.
Large images can slow down your website because they take longer to load. You can optimize your images by using photo editing software like Photoshop or Canva to reduce the file size without sacrificing quality.
3. Minimize HTTP requests.
An HTTP request is sent every time a user tries to access a file from your servers such as an image, CSS file, or JavaScript file. The more files you have, the more HTTP requests are made, which slows down your website speed. One way to minimize HTTP requests is by using CSS sprites, which combine multiple small images into one larger image file.
4. Choose the right hosting plan for your needs.
If you have a complex website with lots of traffic, you’ll need a powerful hosting plan to accommodate all of those users without slowing down your site speed. However, if you have a simple website with relatively low traffic, you won’t need as much power and can save some money by going with a less expensive hosting plan.
5. Keep your plugins up-to-date.
Outdated plugins can cause security vulnerabilities and slow down your website speed so it’s important to keep them updated at all times.
6. Use GTmetrix.
GTmetrix is a free tool that allows you to evaluate your website’s performance and provides recommendations on how to improve it. Simply enter your URL and click “Analyze Site.” You’ll get a report detailing your site’s current performance along with specific recommendations on how to improve it.
7. Minimize redirects.
Redirects add an extra step in the process of loading a website, so it’s important to keep them to a minimum. If you must use redirects, make sure they’re as efficient as possible.
By following these tips, you can help ensure that your website loads quickly and efficiently for all of your visitors.
Website Speed FAQs
How do I run a website speed test for my blog?
There are a number of online tools that you can use to test the speed of your website. One popular tool is GTmetrix. To use GTmetrix, simply enter the web address of the website that you want to test and click “Analyze”.
GTmetrix will then analyze the page and provide a report that shows how well the page performed, as well as some suggestions for how to improve its speed. You can also use the “Yslow” tool within GTmetrix to get more specific information about what may be slowing down your website.
What are some of the benefits of running a website speed test for my blog?
Running a website speedtest can help you troubleshoot potential problems with your site that are causing it to load slowly for users. By identifying and fixing these problems, you can improve the user experience on your site and may also see an increase in traffic and conversions.
Additionally, website speed is now a factor that Google takes into account when ranking websites in its search results. So by making your site faster, you may be able to improve your position in the search results and get more visitors from Google.
How often should I run a website speed test for my blog?
It depends on how much you value your website’s speed and user experience. Web performance is usually one of the main factors that affect a website’s ranking on search engines, so if you’re serious about your blog’s success, it’s worth conducting regular speed tests.
There are many free online tools that can help you measure your website’s loading time. One of the most popular tools is GTmetrix, which analyzes page load times and provides suggestions on how to improve them. Another good option is Pingdom, which offers both free and paid plans. Always keep in mind that website speed is not only important for desktop users, but also for mobile users. So make sure to test your website on different devices and browsers.
What are some of the best website speed-testing tools?
Some of the best website speed-testing tools include Google PageSpeed Insights, WebPagetest, and Pingdom. Each of these tools evaluates a website in different ways to provide an overall score and list of recommendations for improving website speed.
One important thing to note is that website speed is not only affected by the front-end code and design of a website. backend coding, server performance, and network latency all play a role in how quickly a website loads. So it’s important to consider all aspects of web development when trying to improve website speed.
How do I interpret the results of my website speed test?
Your website speed test results can be interpreted in a few different ways. One way to look at your website speed test results is by taking into account your web page’s average loading time and response time.
If your web page’s average loading time is above 2 seconds, then you may want to consider optimizing your images, videos, and other multimedia files. You may also want to consider compressing your JavaScript and CSS files. Another way to improve your website speed is by reducing the number of HTTP requests that need to be made in order for your web page to load. You can achieve this by combining scripts, using CSS sprites, and using a content delivery network (CDN).
What are some common website speed issues?
Website speed issues can generally be categorized into three types: front-end, back-end, and infrastructure.
Front-end issues are problems that occur with the website’s user interface and affect how quickly users can view and interact with the page. Back-end issues are problems that occur with the website’s server and affect how quickly the page can be loaded. Infrastructure issues are problems with the network or hosting service that affects all websites hosted on that service.
Each of these types of issues can have a variety of causes, and resolving them can require different solutions. Some common front-end issues include optimizing images, removing unnecessary scripts and stylesheets, and reducing HTTP requests. Some common back-end issues include caching etc.
How do I fix website speed issues?
There are many ways to fix website speed issues, but the most common approach is to use a caching plugin.
Caching plugins work by creating a static HTML version of your website that is then served to your visitors instead of the dynamic PHP version. This can dramatically improve your website’s performance because it eliminates the need for your server to generate pages on the fly every time someone visits them.
There are a number of different caching plugins available, but my personal favorite is W3 Total Cache. It’s easy to use and it works with all major WordPress themes and plugins.
What are some other things I can do to improve my website’s speed?
There are a few things you can do to improve your website’s speed:
- Use a content delivery network (CDN) to serve your static files, such as images and JavaScript files. This will help reduce the loading time for those files.
- Optimize your images for web display. This can be done using a tool like Photoshop or ImageOptim.
- Minimize the number of HTTP requests that your website makes. You can do this by combining files into larger files (CSS sprites), using browser caching, and so on.
- Use a fast hosting provider.
Conclusion:
Have you ever ran a website speedtest on your blog?
What were the results?
Chances are, your site could use some improvement.
In this blog post, we’ve outlined the best tools for running a website speedtest and why it’s important to do so.
We also walk you through how to understand the results of a website speedtest so that you can take steps to improve your page loading times.
So what are you waiting for? Get started today!